BGA Studio Guidelines
Originally From: https://www.slideshare.net/boardgamearena/bga-studio-guidelines
Why guidelines?
More and more game publishers are choosing Board Game Arena for their game adaptations because the quality of these adaptations is high. If we want to continue to have nice games in the future, we have to make sure that every game published in the BGA platform is matching the quality standards of BGA. These guidelines are here to help you to make your game easy to use by BGA players, and to make sure its going to be validated by the game publisher.
Can this guidelines be violated/not followed? Yes, but the more you diverge the more chances this game won't be approved by publisher of BGA. Both BGA team and publisher would have a veto on the posting game to production, so you should think twice about this.
General guidelines
The 3 main important guidelines
- If a player knows the real board game, they should be able to play your adaptation with no learning.
- Fidelity to the original game is an absolute requirement.
- Don't try to create a video game: make your game interface as close as possible to how the original board game looks like.
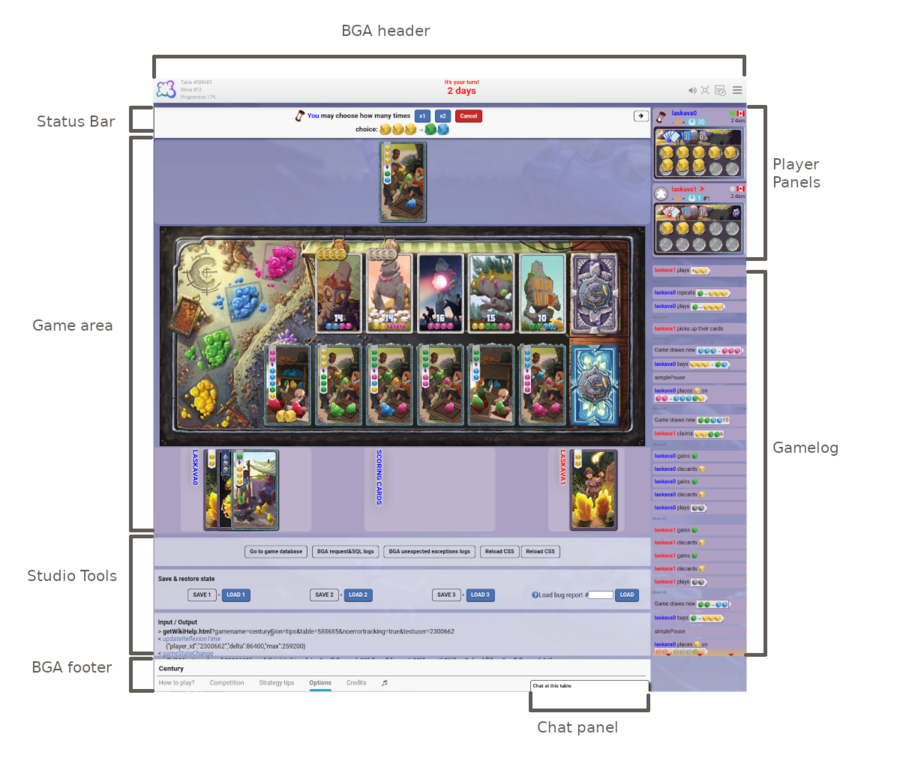
Game layout
Game layout elements
The game develop must obey the basic rules on bga game layout
- BGA header, BGA footer and chat area are reserved for framework use - game developer shall never place any design elements there nor hide or relocate them.
- Studio tools area only appears in studio. Game shall never place any extra dev tools visible to player in production (anywhere), but this area can and used for extra tools when game runs on studio servers. For the sake of game testers its best to avoid placing studio only tools anywhere else (i.e. when bga review game in studio before granting alpha status)
- Game must use game area to place main game elements there
- Game may modify status bar, player panels and gamelog area with some restrictions (but they never can be hidden or relocated by the game)
I-1 Don't hide game elements
Many board games have a lot of material to display, and computer screens are sometimes too small. But you are lucky: your game will be on a webpage with a scrolling functionality. Basically, you always have some more space available. Don't hide game elements behind menus, submenus, dialogs, etc, but display them directly on the main page.
Tips: you can use HTML anchor link to jump between the different elements of the page if the page height is very big.
Examples:
In Amyitis, characters cards are elements you don't have to check all the time. Thus, we placed them at the bottom of the page and you have to scroll to see them.
In Madeira, additional game board are shown at the bottom, but when player needs to use it it moved up.
Rule:
- If real game has visible elements on the table it should be visible on the main screen or player panels on the right
Exceptions:
- Showing counts of same elements is sufficient for elements like resources, trackers, vp, etc.
- For decks which can be inspected it permitted to show them on demand
- If some games you can cut off score track and replace with BGA scoring (stars), but keeping it will look nicer (but you have to keep track of score on it as well)
- Its not necessary to show helper cards such as turn overview or scoring overview. It is nice if you can incorporate that as well, but in most cases, such elements should not be displayed by default (as space should be given in priority to the game itself), and should be made available by a gray "Player aid" button (or help icon) displaying a popup when clicked, like for example in Marco Polo or Terra Mystica.
- This rule does not apply to additional player controls such as settings and prefrences.
I-2 Make it fluid
BGA game interface is "fluid". It means the interface width can vary in order to use extra space on the screen when available. HTML and CSS give us a lot of possibilities to adapt a web content to a given browser width. You have to use HTML and CSS:
- To allow players owning a big screen to enjoy the game comfortably without scrolling the page.
- To allow players with a screen of just 1024px
Tips: for each element of the game, answer this question "how many times during a game do I need to check/use this element?". Less frequently used elements can be placed below. You can listen on display resize in JS to do more sophisticated layouts.
Examples:
Caylus: when we have a 1024px small width to play the game – even if they have to screen, available buildings are placed scroll on the the right and below the board. On larger screen, these tiles are placed on the right of the board. This is a very basic usage of "float:left" CSS property.
I-3 Use whiteblocks
White blocks are div HTML element with the whiteblock class (white and transparent background). This is the recommended way to gather game elements together in your game interface when they are not directly on a board. Whiteblocks helps you to organize the space in order it can be easily understood by players.
If game contains individual player boards with distinct colors or marking you don't need these boards inside the whiteblock.
Tips: you can use a h3 title inside the whiteblock to help players to understand what is inside or to who it belongs.
In The Year of the Dragon game interface, with whiteblocks and h3 titles /picture/
I-4 Use player panels
BGA players are used to look at player panels when they need an information about a player. Using player panels can allow you to save a lot of space on the main game space. In general, the following information is placed in the player panel:
- Players resources (i.e. small game elements the player is keeping in front of him in the real game).
- Summary information about player (i.e. number of cards in hand, number of cards played...).
- "First player" token.
- Score.
Player panels in Seasons. /picture/ A lot of useful information can fit into these small spaces :)
Rule:
- You must always use the standard BGA score counter (with the star) to show score. Players are used to check this counter to see who is winning the game.
Exception:
- In some cases score is not revealed during the game by design, in this case its permitted to show ? or - (minus) in the place of score.
- In some cases its permitted to replace star icon with icon representing VP in this game
I-5 Use status bar actions
Its a good practice is to use a status bar action buttons. For example if one of the player actions to pick up the cards, there is no really a place to click in game are, so just add button "Pick up cards". Don't try to place some artificial action icon in your game area that will be useless 95% of the time: it takes space and makes the interface more complex to understand.
Status bar actions in Tobago /picture/
Rule:
- If there is no game element you can "click" on to perform an action, place action button on the status bar
Game usability
II-1 Use tooltips
With BGA Studio its very easy to associate a tooltip on any element of the game. Each time this is possible: add a tooltip to explain to the players:
- What is this game element?
- What happens if I click on it?
However, tooltips should NOT be used to display dynamic information about the current game to save space on the game interface. Typically, regular players should be able to play with no tooltips. However you can display some dynamic stuff if it's available otherwise but just annoying to calculate. For example in Lewis and Clark author asked to put tooltips of how many river space available ahead of explorer. If you need to show user why they cannot interact with element show errors instead (when clicking on it).
Tips: you can place any HTML element in tooltips. So you can make them as rich and beautiful as you need :)
II-2 Use left click only
- The whole game should be playable with only simple left button mouse click.
- Context menus should not be used.
- Drag-n-drop should be avoided (if you want to use it anyway, you should make a click based alternative available).
- Mouse icon must change on clickable elements (cursor:pointer CSS property).
II-3 Make your interface intuitive
If your testers have different opinions about how to trigger some game action, maybe the best is to make several options possible for this game action. In the case there is a complex action to do by the player (i.e. select some cards, then click on an action button), design your error messages in order they can guide the player (i.e. "select some cards first").
Tips: For complex games, it is simple and useful to highlight the area of the interface where player should focus his attention (using onEnteringState/onLeavingState and CSS class, i.e. 'active_slot').
The Boss: when a player clicks on a card with no selected cubes, the interface tells us to select some cube first.
II-4 Use the gamelog
Use the game log to output information about the move. Players are not always in front of the game page when their opponents are making their moves. In addition, the computer manipulates game elements faster than you usually do with the real board game and even regular players can get behind of what happened sometimes. You should be able to understand the "game story" by reading the game log.
Rule:
- Every important move should be reflected in gamelog
II-5 Tell players about automatic actions
Very often, during a game you are in a situation where:
- Only one action is possible for the activeplayer, or
- A series of action has to be done (according to the rules) without any players actions.
In these situation, you must or you may trigger these actions automatically. In any case, you must make sure that players understand what is happening, otherwise they will probably report a bug.
Stone Age: people are fed automatically at the end of the turn, but players can always see what happened exactly in the gamelog.
- Use the game log to trace all actions performed automatically.
- Use synchronous notifications handlers to slow down the execution of automatic actions, so that players can understand what is happening.
- Use preferences to opt-in or opt-out of auto-actions (some may be very important such as Pass)
II-6 Avoid move confirmations
As a rule of thumb, don't require move confirmation. Confirming a move slows down the user interface and thus, the game flow. You can allow a player to confirm a move if this is a very critical step in a game, and if it is possible to trigger an action by accident. If client interactions are very complex and allow cancellation, the final move can be confirmed with a "Done" button.
Hawaii: Ending a turn is a critical action that happens only 5 times per player in a game. In this case, it is acceptable (and a good idea) to have a confirmation dialog.
Hive: Each move has to be confirmed with click on the location because it is very easy to click by accident.
Russian Railroads: Each move involves multiple interactions and can contains dozens of subactions. When the player is done "planning" they presses a "Done" button to submit the move to the server.
Race for the Galaxy: There is a card that allows players to draw two cards and discard one card before the Development phase. This requires confirmation when the player selects a development card to discard, as they often means to build that development card instead.
II-7 Translatable interface
With BGA its very easy to translate your game in any language, using BGA collaborative translation system. Check Translations to learn how to declare your strings so that every message in your code can be managed by the internationalization system.
Rule:
- All language specific strings must be translatable.
II-8 Use interactive elements
Interactive elements are tiles, cubes or board areas user can click on to perform an action. The following guidance apply:
- If user click on interactive element either action happens or user get a error message. Try to process error message of client side and not send to server for simple errors, such as player is not active. Please be very specific why user cannot interact with element, i.e.
- This is not your turn
- You cannot build this building because you don't have enough resources
- To select this card you have to select resource first
If you cannot make errors for all elements at least tooltip should explaining when it interactive vs not
Rule: Every game element should give an explicit error message if clicked at the wrong moment rather than staying silent
Rule: When user can click on element during their turn it should be highlighted if possible (or non-active element de-highlighted in some way)
Hightlighting guidelines:
- Apply a class to all active/selectable element, i.e. class can be "selectable", "active_slot", "interactive"
- An CSS element with this class can have special rules, i.e
- outline (use outline, do not use "border" as this changes sizing)
- OR shadow/glow - use box-shadow or filter: drop-shadow for non-standard tokens
- recommended color - white, yellow or blue. Do not use red - this is indication of error rather than prompt for action
- change mouse cursor to action cursor, i.e. cursor: pointer
De-highlighting guidelines:
- Only use this strategy when there are less inactive element than active
- Apply a class to all non-interactive element, such as "non-interactive"
- In css set special rules
- opacity:0.7
- OR filter:contrast(0.6) or grayscale
- change cursor, i.e. cursor: not-allowed
Rule: If state prompt replaces the interaction with a game element but elements are also visible in the game area its better to let player use either button or element (i.e. player can press a button OR they can click on element on the board)
- Example: In Lewis & Clark game offers gain resources via buttons on state prompt, but user can also click on cubes in supply to do the same action
II-9 Animate moving elements
If real game have some elements moving during the game it should also animate in your adaptation
- User gets a resource - move a resource from main board to user mini board
- User buys a card - move card from main display to user board
- User draw a card which is revealed on the display - move card from deck to display, maybe add flippy animation to turn it face up (that requires 3d transformations - that is bonus)
It is also nice to animation points or coin collection from specific region of the board (even points collection is not normally visible).
Don't need to overdo animation - its not first player shooter
II-10 Slow down the end of game scoring
This is the climax of the game, building up suspense before revealing the winner... Don't make it too quick! :)
It's also very helpful if some end of game scoring animations can show where the points are gained, to help players understand (and trust) the scoring.
To achieve this, you can use synchronous notifications for each step of the scoring to slow down the process, and use this.displayScoring (Game_interface_logic:_yourgamename.js#Scoring_animated_display) to display a nice points animation in the color of the player over the element of the game granting points for this step of the scoring.
For a practical example of a game adaptation where scoring has been done with this idea in mind, you can check a game replay of Terra Mystica for the final scoring (this link will fast forward you right there: replay scoring)
Original game representation
III-1 Use the original art
The less you are modifying the original art of the game, the better. Its important for publishers that a board game adaptation looks like the real board game. Sometimes it can be useful to modify some elements of the game to save some space on the screen – but try to avoid it. Tips: if you have not enough space on the screen, reduce the size of the game elements. Try to make sure they are recognizable for players who played regularly, and add a tooltip to help beginners to figure out what they are. Gosu : the original cards are used, with tooltips.
III-2 Be careful about player assistance
As a rule of thumb, in order to respect the original board games, you should not introduce any player assistance feature. An assistance must not be introduced if it directly helps the player to figure out if his move is good or bad. An assistance may be introduced if it can help the player to figure out what moves are available.
Gygès: the assistance shows you available moves, but is not alerting you about stupid moves (like the upper left one).
Note: You can however do a single choice move for a player, i.e passing on a turn if there is nothing a user can do; It's quite annoying to wait on a player to pass, while it's the only action that they can do anyways.
III-3 Cancel a move
Most players want to have moves cancelled or undone. Use the following rules to implement it:
- If any information is revealed which was not known before the action is completed - You CANNOT cancel it.
- If this is the end of active player action - You CANNOT cancel it
- If during a player's turn multiple actions are required but don't violate the above two rules - You CAN cancel/undo it. i.e. A user picks cubes and drops on a building. Selecting the cubes and building - are two actions, so user should be able to cancel taking cube.
This can be implemented using client side states, so cancelling is easy by restoring last server state.
III-4 Available information
Every information visible by players in the real game should be accessible in the adaptation. Pay attention to some information like the number of cards in the opponents hand, or the number of remaining cards in the deck. If it is explicitly forbidden to count cards in the discard pile, this information is not available.
Game technical quality
IV-1 Don't use exotic stuff
BGA Studio provides a set of useful tools to build board games adaptations (i.e. card management, confirmation dialog, tooltips,…). Use them, and don't use exotic libraries, plugins or tricks. Why? Because BGA Framework will evolve in the future to provide new features to players, and it could make your game incompatible with the new version. On the contrary, if you are using standard Haggis using BGA standard card stuff, you will enjoy these enhancements without any effort. If you feel that you really need some exotic thing: don't hesitate to ask us.
IV-2 Make sure you can use what you use
In particular, do not build your game on top of a technical library without checking that licensing allows you (and BGA) to use it. If you use a library, make sure first that its license is really open (MIT style). Otherwise, we may have to ask you to rework your code to use another library. In general, please consider that it's always better to minimize dependencies, so if you can avoid using external libraries, all the better.
IV-3 Write in (simple) English
Some other person may have to look at your code, such as:
- We (the BGA team), who are here to help you if you need us.
- Some other BGA developer wanting to help you.
For all these reasons, your code must be written in English (variables, methods, comments...). If English is not your mother tongue don't be afraid: the whole idea here is to be understood, not to write an essay :)
IV-4 Page refresh
A page refresh (F5) must allow players to reset the game interface to a stable state at any moment of the game. BGA Studio framework allows you to do this with the « getAllDatas » PHP method and the « setup » Javascript method. Note: this « refresh » feature is also quite useful during the development process:)
IV-5 Private information
A private game element must be visible only to the player owning it. It must not be visible by his opponents, by any means. In particular:
- getAllDatas PHP method must not return any element that are hidden from current player, even if the Javascript « setup » method ignores them.
- you must not send via the « notifyAllPlayers » function some information that is hidden from one player (use « notifyPlayer » instead).
Hearts: each player is alerted about his new cards using notifyPlayer, and cards from the other players remains secret
IV-6 Game progression
Game progression should be as accurate as possible. Of course, its not always easy (or even possible) to compute game progression, but a vague approximation is better than nothing. Stone Age: there are 2 different end game conditions (building cards and civilization cards). Both are taken into account to increase the accuracy of the game progression.
IV-7 Game statistics
Using BGA Studio you can define a set of statistics for your game. Statistics will be displayed at the end of the game, and help players to figure out why they win/lose a game, and what they should improve. Try to choose interesting statistics that distinguish the different strategies for your game, in order it can help players to understand their game.
Seasons : statistics
IV-8 Namespace recommendations
Your game is not working in complete isolation, it's included in a page with a lot of elements around (header, footer, logs, chat, player panels, rankings...)
So you should pay attention to naming your DOM elements, CSS classes and PHP constants / classes in a way specific to your game in order to avoid namespace collisions (for example you use a selector for a "selected" class in your .js, and there is also an element of the framework outside of your game with a selected class).
It's recommended to have:
- a wrapper div around your game zone with an id specific to your game ('yourgamename_playzone' for example) and to use it in any xpath selector of your .js
- a prefix for example a trigram for your game that you append to all the css classes of your game ('yrg_selected' for example).
- a prefix or a namespace for your PHP constants or classes.
Even if everything is working fine today, otherwise your game may break in the future when the framework is updated.
You should not use any global variables (window scope) in your Javascript files. If you need something to be accessible globally, then you should use window.gameui. You could even make a window.gameui.globals = {} object to contain any global variables.
Summary
These guidelines are here to help you to make sure that the players, the game publisher and the game author are going to enjoy your adaptation of the game. We created these guidelines based on our personal experience (which includes many mistakes along the way) implementing a lot of games on BGA platform. Don't hesitate to contact us if you feel uncomfortable with one of these guidelines in some particular context with your game: these guidelines are here to help and not to prevent you to do smart things, and have fun while programing your game ;)